
Hace ya mas de un año (parece mentira cómo pasa el tiempo...) escribí un post sobre como cargar datos a una aplicación web desde Power Automate Desktop. El contenido del post lo puedes ver en este enlace.
Si lo recuerdas, en aquel post hablábamos sobre como Power Automate Desktop hacía uso de selectores jQuery para encontrar los elementos web con los que interactuar. Comentamos también que a no ser que el identificador de un elemento fuera claramente estático, lo mejor era utilizar las clases de cada elemento y alguna propiedad adicional para afinar la búsqueda de estos elementos.

En aquella entrada, también hablábamos que era muy probable que nos tocara ejecutar varias veces el flujo hasta que diéramos con la sentencia jQuery que era capaz de encontrar el elemento web. Además para probar si el elemento se capturaba bien, había que ejecutar el propio flujo de Power Automate Desktop.
Pues bien, con la última versión de Power Automate Desktop podemos...
probar si el selector jQuery está funcionando correctamente
...de una forma mucho mas sencilla!
Descarga la última versión de Power Automate Desktop, y comprueba que tienes el addon necesario para PAD según el navegador que estás utilizando.
Abre Power Automate Desktop y selecciona el flujo con el que estés trabajando. En mi caso voy a trabajar con el mismo flujo de ejemplo que construí meses atrás. Así también veré si fui capaz de montar unos selectores jQuery que resistan al paso del tiempo y a la actualización de versiones de la aplicación web.

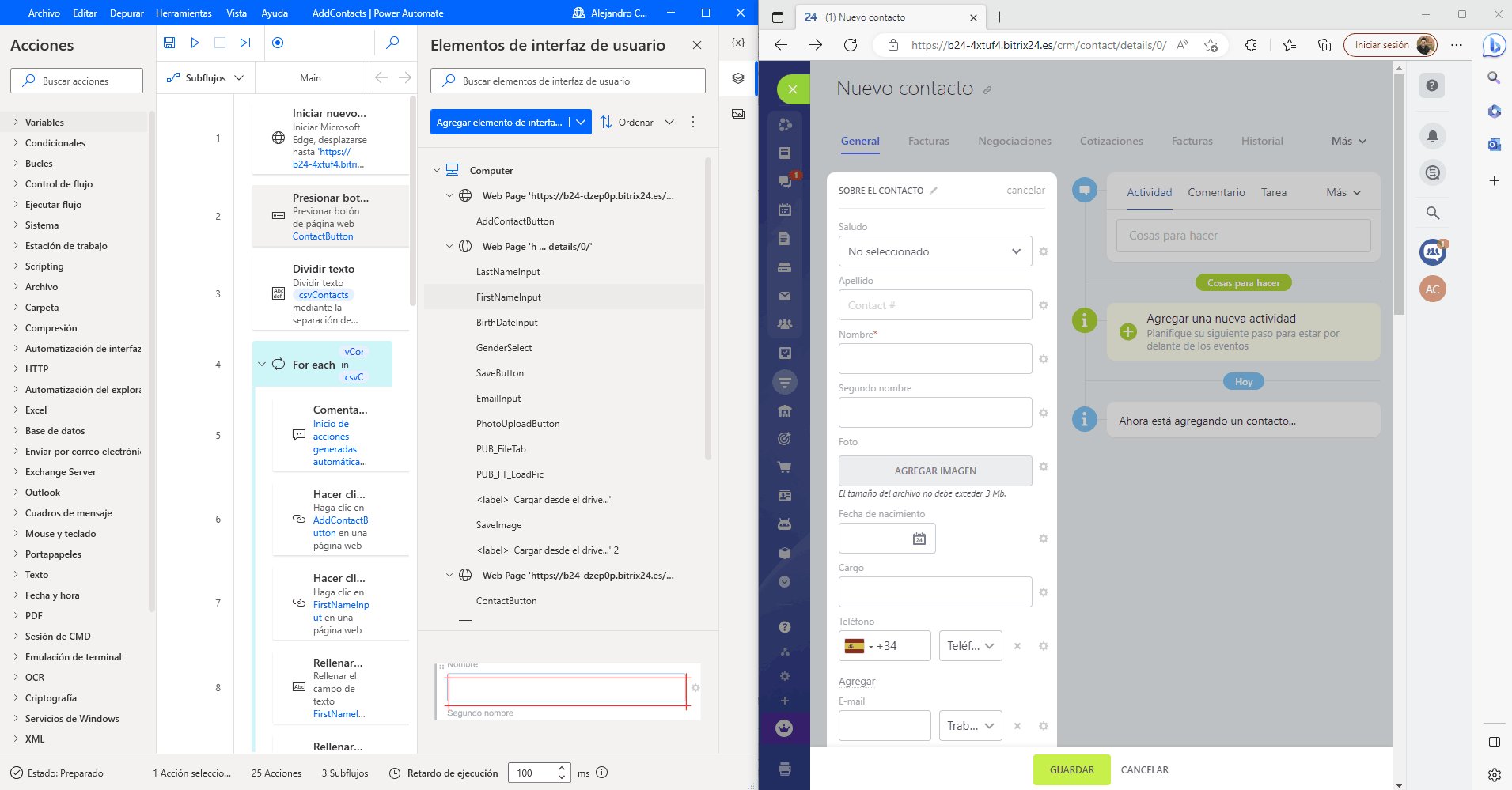
En la sección de Elementos de Interfaz de Usuario selecciona el control sobre el que vayas a trabajar o captura un nuevo control.
En mi caso voy a testear el textbox donde se indica el nombre del contacto que vamos a crear en la aplicación web con la que trabajé en el anterior post.
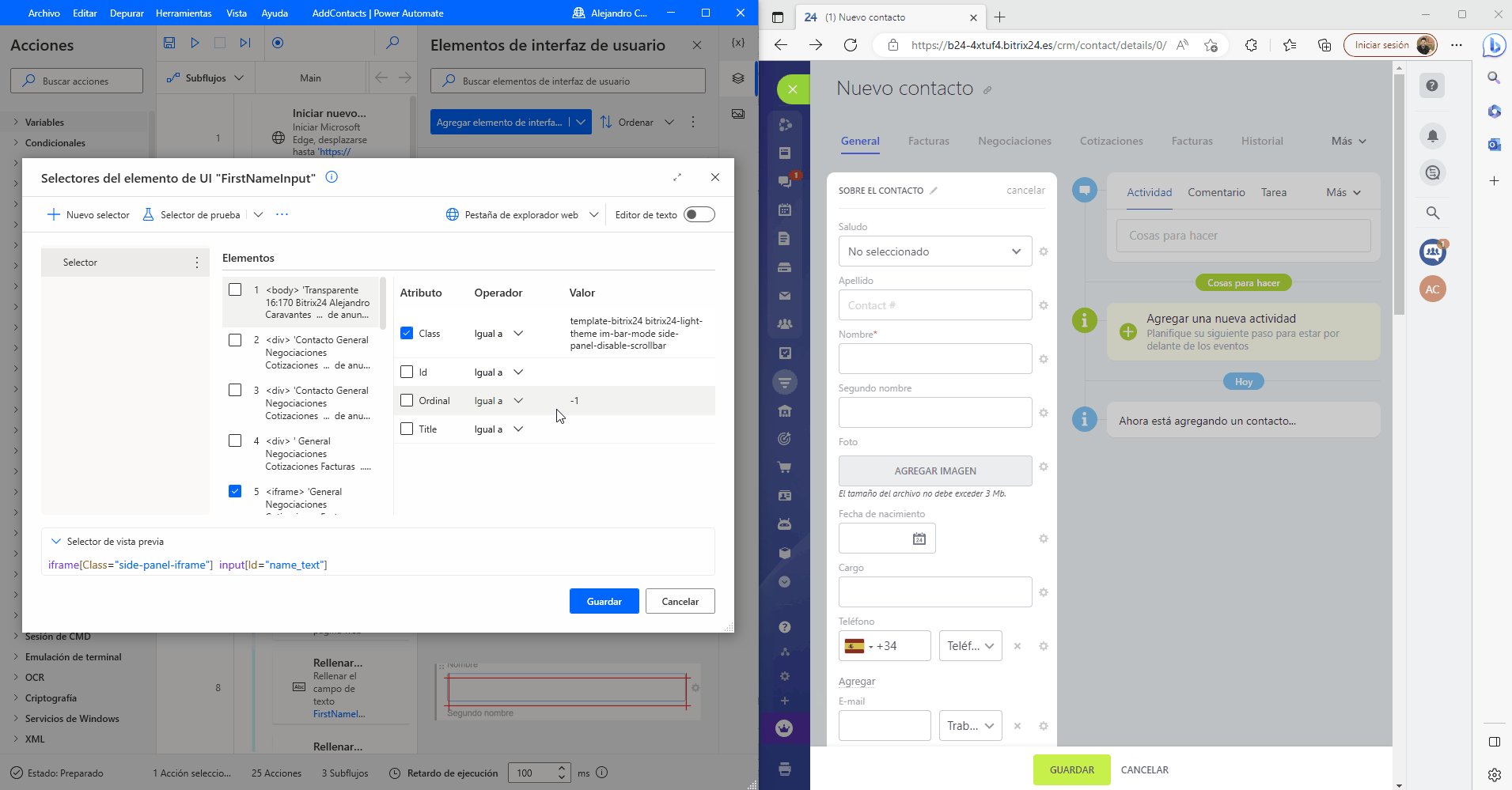
Fíjate que cuando añades o editas un elemento de UI, el cuadro de diálogo ha cambiado y ahora puedes añadir varios selectores al mismo elemento de interfaz de usuario. Si un selector falla, Power Automate Desktop pasa a evaluar el siguiente selector y así sucesivamente.
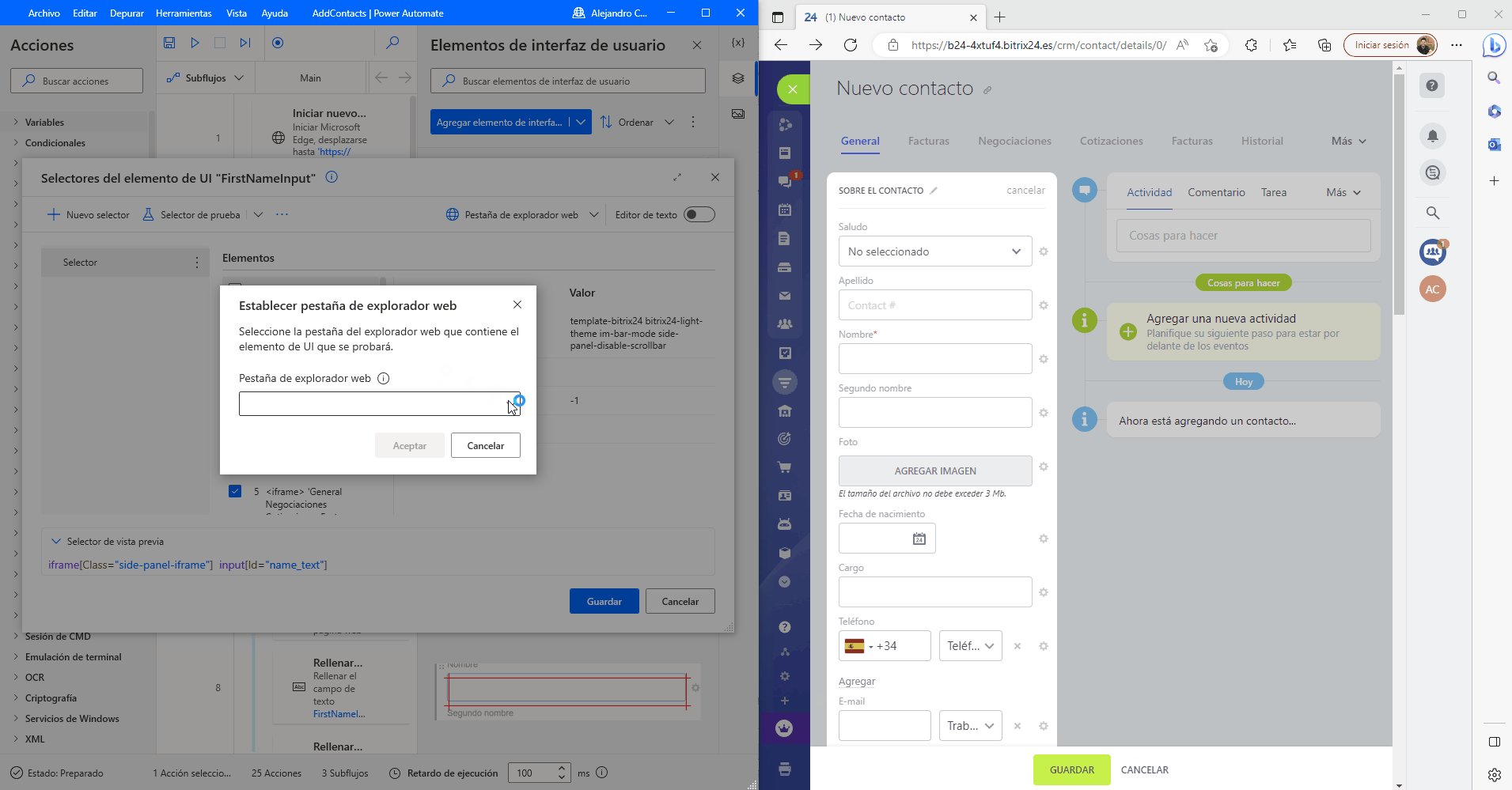
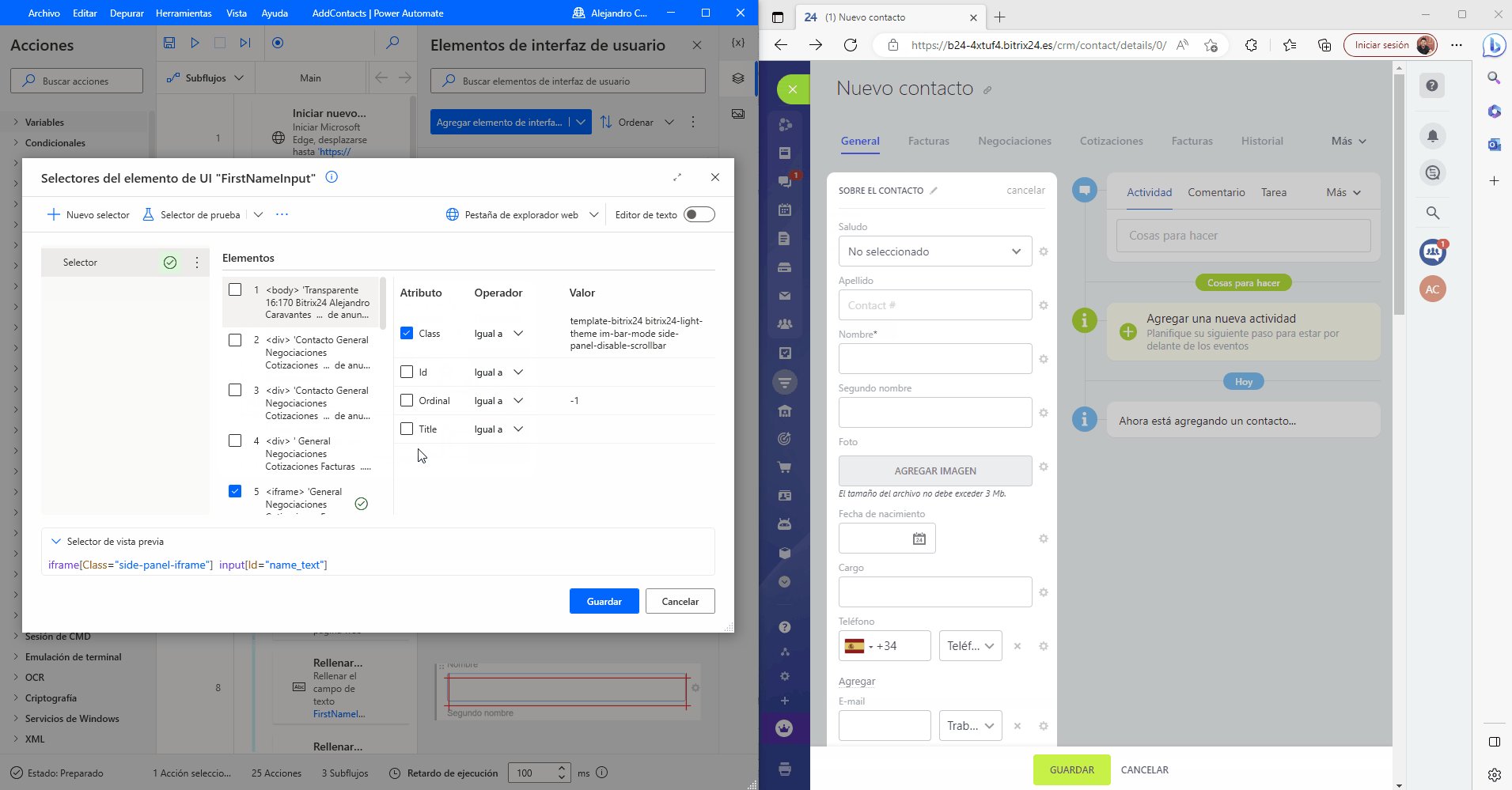
Observa también que aparece una nueva opción con nombre Selector de prueba. Haz clic en esta opción y fíjate que Power Automate Desktop te pide que indiques en qué pestaña del navegador quieres probar ese selector. Asegúrate de tener la aplicación web con la que estas interactuando abierta y mostrándose en pantalla. Selecciona la pestaña en cuestión y verás como PAD inicia la prueba del selector en cuestión, sin necesidad de ejecutar el flujo como teníamos que hacer antaño.

Fíjate que cuando editas otro selector que ha cambiado en la aplicación web con la que estamos trabajando y ademas intentamos testear ese selector, Power Automate Desktop devuelve un error si no encuentra el elemento de la interfaz de usuario.

¡Espero que esta lectura haya sido de ayuda! ¡¡Nos vemos en la siguiente!!

Comments